How to Boost Your Website’s Page Speed: 3 Simple Tips
Let’s talk about page speed. It’s a topic that often comes up when people realize their website is slow, and they’re wondering how to make it faster. If your website takes too long to load, visitors might get impatient and leave before even seeing what you have to offer. But don’t worry—there are some straightforward steps you can take to speed things up.
Before diving into the solutions, the first thing I always do is run a speed test. This isn’t just about pulling up your site on your computer (which, by the way, can give you misleading results since your internet speed or your computer’s performance might skew the data). Instead, try using tools like Pingdom or Google PageSpeed Insights. These tools give you a more accurate picture of how your site is performing across different devices, including mobile and desktop.
- Optimize Your Images
- I can almost guarantee that your number one issue will be image sizes. Large, unoptimized images are often the biggest culprits behind slow page speeds. When uploading images, it’s essential to resize them correctly and compress them for the web. This reduces the file size without sacrificing too much quality, making your page load faster.
- For example, let’s say you have a full-width header image (often called a hero image). The recommended size for these images is between 1280 pixels and 2500 pixels wide and between 720 pixels and 900 pixels high. Ideally, you should aim to keep the file size under 1MB. I’ve seen new clients with images as large as 7 or 8MB, and when you have several of these on one page, it can really drag down your loading time. By simply optimizing your images, you can shave several seconds off your load speed.
- Trim Down Your Page Size
- Next up, let’s talk about page size. You might be wondering, “How can I change the size of my page?” It’s tempting to cram a lot of text and images onto one page to showcase everything your company offers. However, this can lead to a heavy, slow-loading page.
- A good strategy is to split your content across multiple pages. This not only reduces the size of each individual page but also offers you more opportunities to optimize your site for SEO. For instance, instead of having one long services page, break it up into several smaller pages with links to guide visitors through your site.
- I’m not suggesting you create pages with just a few paragraphs and a couple of images. A good target is 400 to 600 words per page, with enough images and text to provide value without overwhelming your visitors.
- Minimize Page Requests
- When you reduce the size of your page, you’re also likely to reduce the number of page requests. Each element on your page—images, scripts, stylesheets, etc.—requires a separate request to the server. The more requests, the longer it takes for your page to load.
- By cutting down on unnecessary elements and spreading your content across multiple pages, you can reduce these requests. For example, instead of loading all your services and images on one page, you can distribute them across several pages, each with a specific focus. This makes your site faster and more user-friendly.
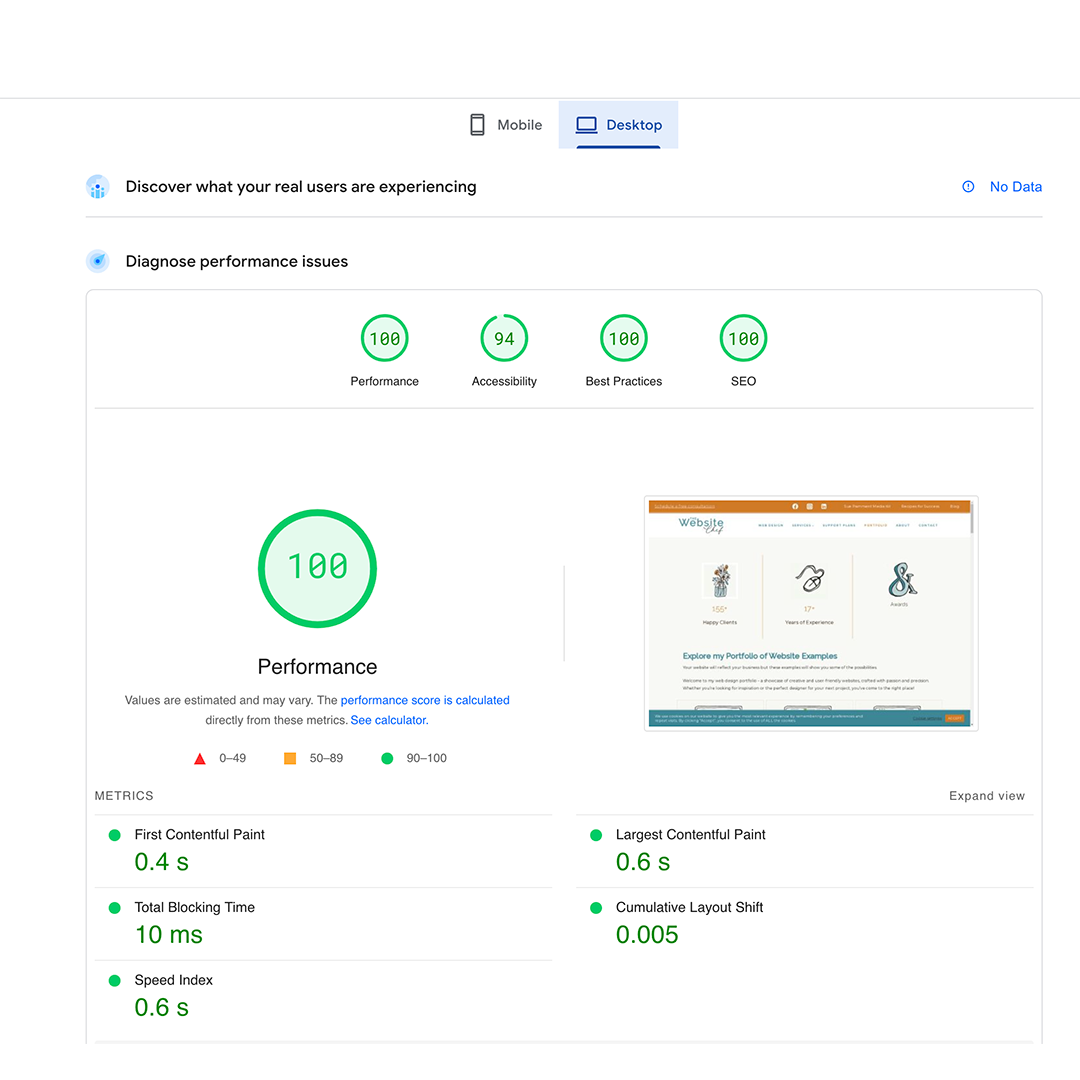
Example: PageSpeed Insights Breakdown
To give you a clearer idea of how PageSpeed Insights works, here’s a recent result from my own services page. The tool does a fantastic job of breaking down your page’s performance and highlighting areas that need improvement.

For example, it might show that your images are taking too long to load, or that you have too many unused CSS files slowing down your site. It even provides specific recommendations on how to address these issues, like compressing images, eliminating render-blocking resources, or leveraging browser caching.
By following these suggestions, you can make significant improvements to your page speed, leading to a faster, more user-friendly website. Remember, even small adjustments can lead to noticeable differences in load time, which can have a big impact on user satisfaction and SEO.
Final Thoughts
By now, your speed test results should be in. How did your site fare? If you noticed that your pages are slow to load, image optimization, trimming down page sizes, and reducing page requests are great places to start.
For more tips on improving your site’s performance, download my Website Wellness Recipe. This guide will help you pinpoint areas where your site needs improvement and give you actionable steps to take your website to the next level.
Your website is like a digital storefront—make sure it’s inviting, efficient, and fast enough to keep visitors around!
#WebsiteSpeed #PageSpeed #WebOptimization #WebsiteTips #SEO #DigitalMarketing #WebDesign #FastLoading #UserExperience #SitePerformance